How to setup adiWidget™ in blogger:
0. Login to blogger
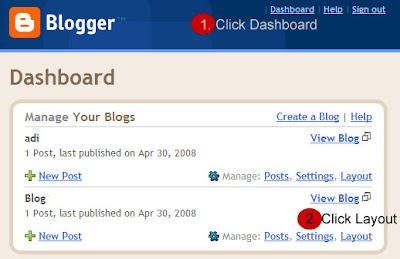
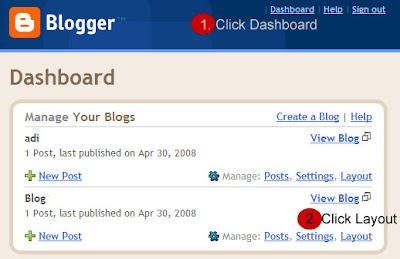
1. Click Dashboard
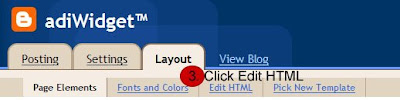
2. Click Layout for the blog that you want to add adiWidget™

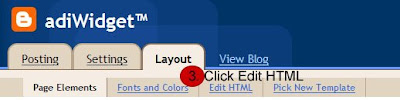
3. Click edit HTML

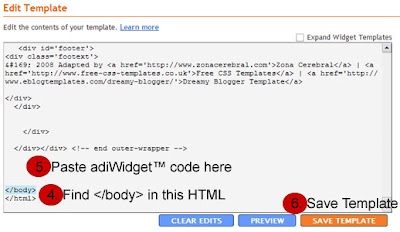
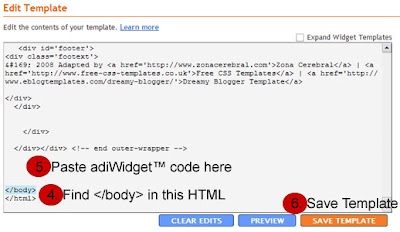
4. Find < / body> in the HTML code. You can you use function "Find" in your browser.
5. Paste adiWidget™ code BEFORE < / body> See --Get Codes--

6. Save Template. Hoola!!!
How to set up adiWidget™ for non-blogger user?
1. Please make sure that you can have accessed to edit HTML. [Blogsome or Free Wordpress account don't have this facilities. So sorry about that :(]
2. Paste adiWidget™ code BEFORE < / body> tag.
3. Save and publish your site. Yabedabedu!!!
0. Login to blogger
1. Click Dashboard
2. Click Layout for the blog that you want to add adiWidget™

3. Click edit HTML

4. Find < / body> in the HTML code. You can you use function "Find" in your browser.
5. Paste adiWidget™ code BEFORE < / body> See --Get Codes--

6. Save Template. Hoola!!!
How to set up adiWidget™ for non-blogger user?
1. Please make sure that you can have accessed to edit HTML. [Blogsome or Free Wordpress account don't have this facilities. So sorry about that :(]
2. Paste adiWidget™ code BEFORE < / body> tag.
3. Save and publish your site. Yabedabedu!!!












70 comments:
tutorial yg bagus....
thankz..
Nape tak kuar ek kt page kite =(
Kite dh letak code kt tmpt yg di suggest tp tak kuar..
nak letak kat blog wordpress macam mana? tolong saya...
salam kita dh try tapi xleh ler camne nk letak..huhuhu help me
kt myspace xlh ke ek?
Salam...
Spt adi kata sebelum ni, kalau kat wordpress.com mmg tak boleh. Kalau tidak menjadi tu mungkin salah apply code. Apa2 pun memeang kena try and error. Good Luck! ;)
salam..kalau nk cancel balik cmna ek?....plizzz ada sape2 leh tolong?
Salam Pria,
Kalau instal secara automatik guna button blogger, just remove jer script tu melalui Page Layout.
Kalau install manual, maka delete ajer code adiwidget tu. Cuba study code adiwidget, dan kemudian buang jer code tu dalam HTML.
Harap membantu.
Wassalam.
adi
salam.. i dah bwat apa dlm tutorial tue.. tp xda pon dlm profile i?? dah try bnyk kali tp x boleh jugak
salam.. i da follow d step.. tp knp x bole ye? tlg cek leh?
eh bejaya!!! hooray!! thnx...
adi tlg ya amek code mane untuk change backgound blog dari web template u.pls..tq
Bagaimana di buat di wordpress...?
Bisa gak di usahakan supaya BISA...
Karena kodenya kan pakai JAVASCRIPT...
PLEASE...
Syukron
I'm afraid that javascript is not allowed in wordpress.com. Read here:
http://stackoverflow.com/questions/81410/how-do-you-add-a-javascript-widget-to-a-wordpress-com-hosted-blog
My advise is, just use blogspot ;-)
thn y adi.... ^^arigatou
kagak bisa gan..............
woy banyak sekali ya website & cheat2
tuan tanah makasehhh bbrooo=))))))
keren gan javaskricp na,gan bisa ajari ane buat buat PHP untuk web saya gan,,misanya buat PHP coment biar orang2 bisa comen di web saya gan,,gimana tu cara nya gan
OMG...thanks a lot ek..selalu tgok blog org lain je ade sume ni..skg blog sy pun dah ade..thanks jugak untuk tutorial tu..hehe..
thanx..
http://aimieammar.blogspot.com
thank you..
http://ambo-store.blogspot.com
wow..best laa..whrooooot!!!
dah gune..tq...=)
nice....thanksss..
Berita baik. Adiwidget bole letak kt wordpress. Saya dah cuba. ok, caranya begini:
1.copy script adiwidget yang diberikan
2.di wordpress, buka 'Editor' dibhgian 'Appearance'
3.Di sidebar sebelah kanan sekali klik pada 'index.php'
4.selepas index.php dibuka, paste kan script adiwidget tadi dibawah sekali selepas code:
?php get_footer(); ?
5. klik pd 'Update File'
6. Selesai
harap dapat membantu rakan2 sekalian..
Ini blog saya:
ideariza.com
Wow! nice..dh try pun..Thnx yer =)
tengs, da try da wat kat blog, lau free ushar la :D
kok ipinya gak ada
ga bisa nehh
Tk blh pun. Sedihnye :'(
Please, help me.
http://katakosong.blogspot.com
cane ni ? ta boleh pon ?
Kena lakukan secara cuba jaya (try & Error). InsyaAllah boleh ;-)
thx ... ^__^
sy guna ye...tq..suka3..
adi... kalo tika masukkn code then xjadi cane? kat pages die cam pic yg rosak 2... then kalo nk cari ktne code 2 cane ea? kiri bwah...
mcm mne nak wat x fhm..dah cube x de pun...
thank q ..dah letak kat page kita
nice..
keren, lucu & bagus
Keren... Thanks Yaw... wat Ilmunya...
saya nak tanya, saya ada berkenan dengan satu widget tu dan nak jadikan sebagai one of elemen dekat header, cemana nak buat ek?
kalau sudi reply kat my blog..thanks..
Jom skodeng :Belog Kami : Notre Belle Histoire
cantik...i like it...
cena nak letak pnyambut ttamu nieyh??
x boleh pown..x de pown layout..tolong...
bagus banget and keren habies
Bagus si.. cuman setiap di klik gk bisa masuk follow twitter kita, yang ada masuk ke adiwidget hmm.. ada cara nya gak supaya bisa masuk ke facebook kita / twitter kita. ?? Tq
nice. dah cuba. any idea macam mana nak letak Malaysia national clock dkt web kita tu?
makasih ya,,,mw lngsng coba nie jadinya,
gmn cara masuk kn nya ???
ga bisa,, udh di coba....
tolong bantuan nya ya...
comel.. tapi susha nak buat.. tak faham sgt..
saye x dpt buat!!
pliss tell me how to do...
masih bingung dah nihh caranya
tolong donk gimana sihh nihh blog saya yg sederhana bgt http://mrbeantang.blogspot.com/
Please see the updated tutorial here:
http://adiwidget.blogspot.com/2011/09/update-tutorial-on-how-to-insert-delete.html
Hope its help.
For those who are using this widget, please UPDATE the script. The OLD Script will no longer works. So sorry for the inconvenience :-(
Salam...
Sila baca tutorial terkini di sini: http://adiwidget.blogspot.com/search/label/--Tutorial--
gan mau nanya koq di blog ane ga ngaruh ya scriptnya
nih blog ane
www.ireyuki.tk
ireyukimikha.blogspot.com
jngn lupa follow ya nti di follback
ga bisa bang tolong bantuan nya
thankz..:)
jadi jugak ! ahahah
terima kasih..:)
what do u mean post Paste adiWidget™ code BEFORE < / body> tag.? couldnt find this
nice,,,TQ
kakak, semisal gambar widgetnya kita atur sendiri gimana caranya ka??
adi, icon tu if letak kt bottom right/left just edit kt HTML yg sblm body tag tu kn? dh jadi dh. tp klu nk letak kt side bar tu cmne. xde tutorial xbpe fhm.
diliat dari tutor nya sederhana juga sepertinya
GPS tracking mobil
makasih ya.....salam sukses
Post a Comment